esModuleInterop should work even when compiling to esnext modules · Issue #22851 · microsoft/TypeScript · GitHub

Typescript validation ignore "esModuleInterop" setting in tsconfig · Issue #88698 · microsoft/vscode · GitHub

5 typescript errors in react-three-fiber in projects without using ' esModuleInterop' flag · Issue #803 · pmndrs/react-three-fiber · GitHub

This module is declared with 'export =', and can only be used with a default import when using the '_this module is declared with 'export =', and can o-CSDN博客

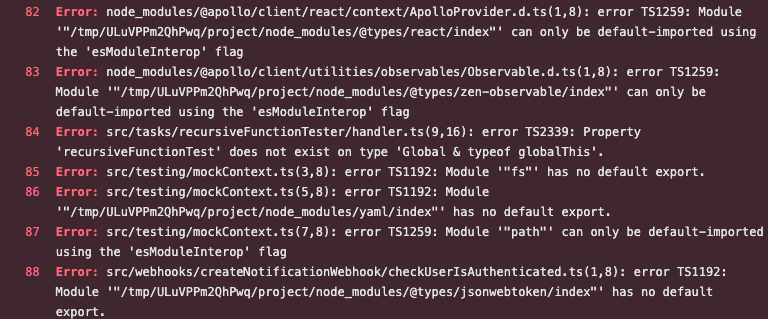
error : Module 'xxx' can only be default-imported using the 'esModuleInterop' flag #TypeScript - Qiita

esModuleInterop + named export evaluated differently depends on usage · Issue #36149 · microsoft/TypeScript · GitHub

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub

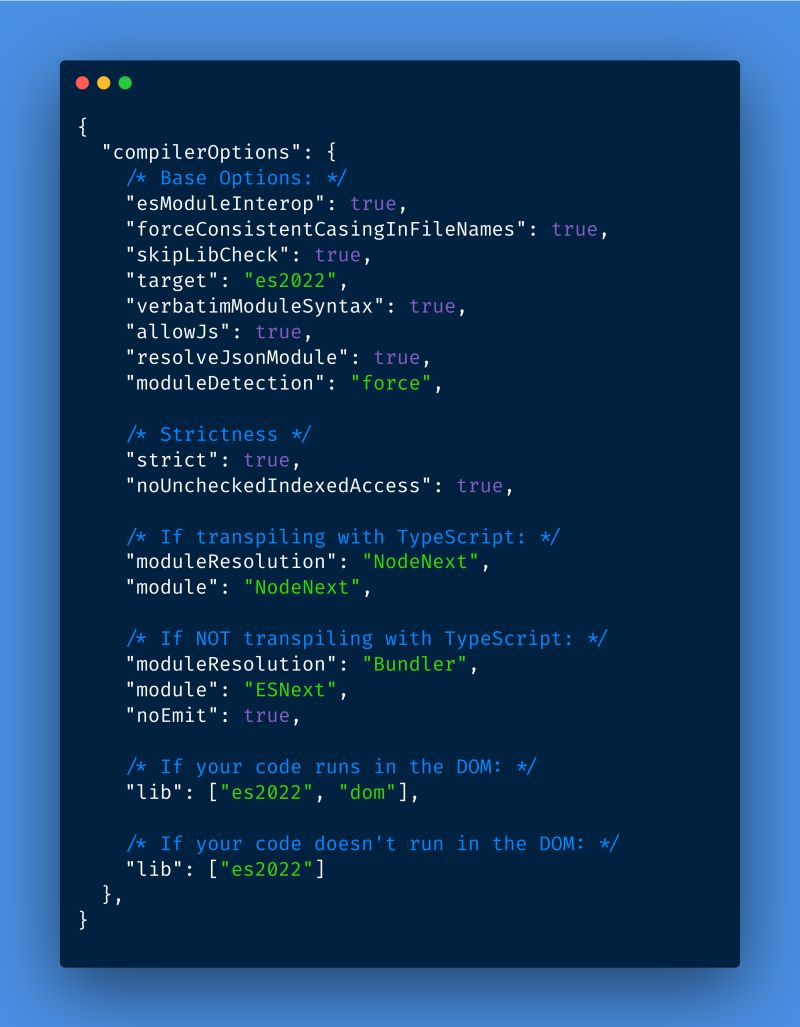
Matt Pocock on LinkedIn: Confused about TSConfig? Here's a cheat sheet that will get you 90% of… | 29 comments

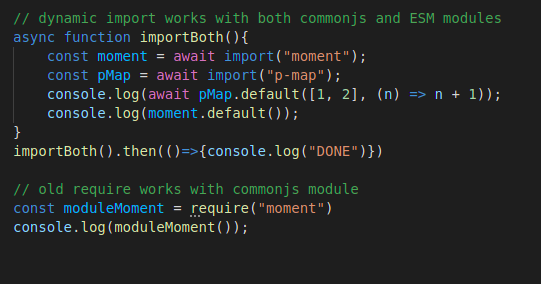
How to Correctly Use TypeScript Module Import Syntax and Settings in Various Circumstances | by Bing Ren | JavaScript in Plain English

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub